Stanford IPL's GeoMatch website
The Stanford team behind GeoMatch needed a new website for promoting its initiative focused on using technology to optimize refugee placement across the world. As creative director and hands-on design lead for this project, I created not only the website, but also wrote and animated an explainer page for the project.
Date
2021
Client
Stanford University
Category
UX/UI
Content Design
Branding
Creative Direction

01 Problem
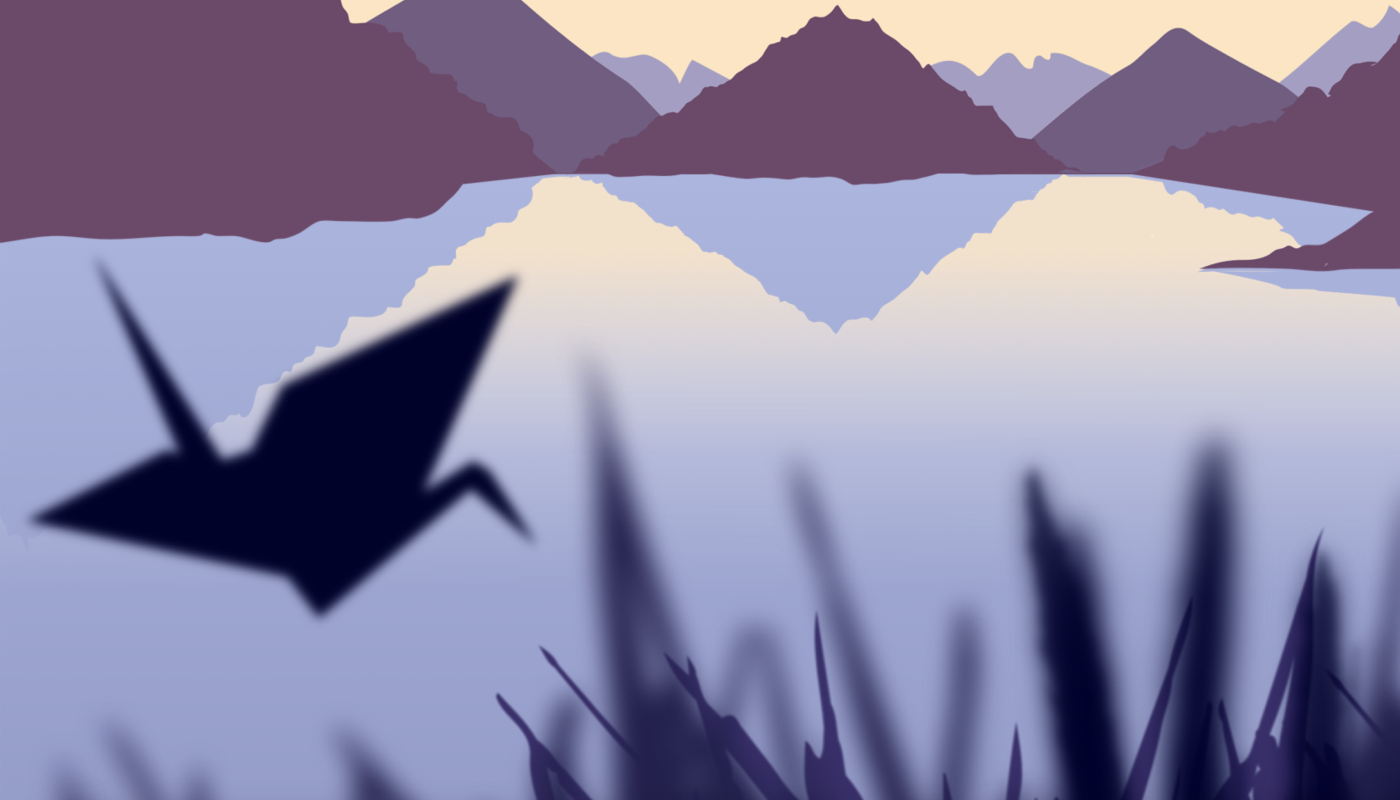
The client wanted to augment the Stanford Immigration Policy Lab website with a section about GeoMatch, which seeks to place refugees in cities where they're most likely to thrive. They already had a name, slogan and text logo, and wanted to keep them as-is, with the exception of adding a crane as a mascot and logo mark.
02 Approach
The client requested that the introduction offers a sense of closure, to frame the issue of refugee placement in an optimistic light. As such, I architected a scenic ending for the animation that shows a crane landing into a welcoming marsh as the sun sets, before fading to black.
Altogether, this allowed for a user to deeply empathize with refugees and grasp the mechanics of the placement tool, but also offered sense of relief upon the crane's landing (as the crane became the metaphor for refugees).
03 Solution
As creative director, sole UX/UI designer and content strategist for this project, I created the crane logo mark/mascot, a basic page covering GeoMatch's basics, and an interactive introduction to the project. By leaning on parallax and other animation effects, and revising the client's copy to make it more digestible, I was able to create a cinematic experience for first-time visitors to the site, along with a sense of closure.






Outcomes
Not only was this project completed in a matter of four months, but the client came in within budget, and the site has remained relatively untouched since its release. The client reacted positively to both the branding and the final design, and I personally consider this one of my favorite projects to date.